Icon fonts are an incredibly useful way to implement your favorite icons quickly and in almost any environment, from Photoshop to the web. Today, we’re going to learn how to create a custom icon font using the icon set of your choosing.
What Is an Icon Font?
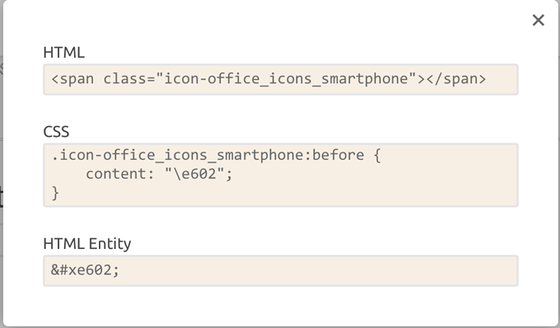
Icon fonts are typical fonts that simply contain symbols and glyphs instead of letters or numbers. Each character or symbol can be easily displayed in HTML or CSS. For example:

There are some great advantages to using icon fonts instead of bitmap images:
Scalability: because they are vector graphics, you can easily scale them up or down without losing their quality- Fast loading time: since they have a small size, your website will load much faster than it would load if you used bitmap images
- Effects: you can add CSS3 effects and animations to them
- Lightweight: icon fonts are more efficient because they require only one http request to load one font file
- Retina display: since the icon font uses .SVG, your icons will look great on retina
How to Create an Icon Set
To create an icon font, you need to design your icons first and then turn them into a font. Think about the theme of your icons and the style that you want to achieve. Some popular themes are: business, technology, sports, or social media. Minimal, flat, and light design seems to be a popular trend for iconography nowadays, so you might start with this one. This type of design uses thin lines as the basic form, so just make sure you take this into consideration when you set the weight of your strokes in Illustrator.
The first step is to design your icons and save them as SVGs. You can use any software you want to create vector files – but now I will show you how to do it using Adobe Illustrator.
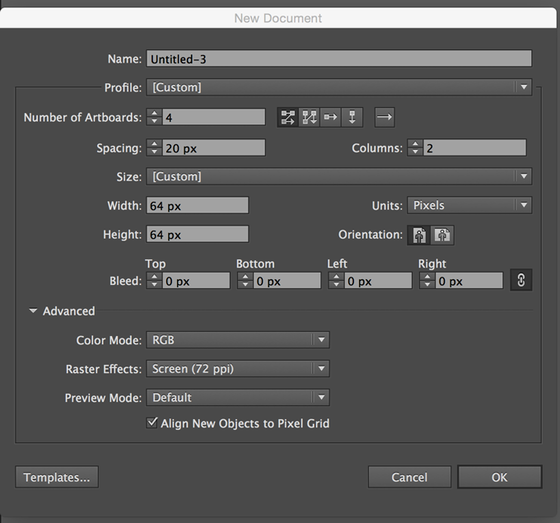
Step 1
You can start with a 64x64px Illustrator document. Using the “Number of Artboards” option, you can indicate the amount of artboards you want to create.

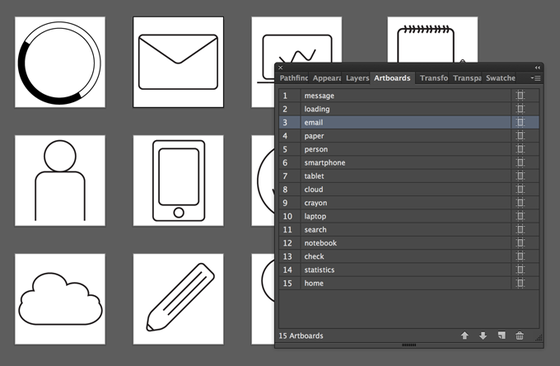
Step 2
Draw an icon on each artboard. As you draw, give each artboard a logical name. This will come in handy when you save your files because it will be the name of the SVG file!

Step 3
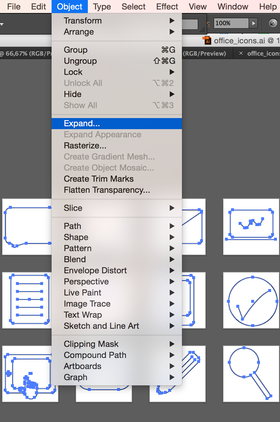
Take these things under consideration before saving:
- You must have transparent backgrounds
- Glyphs will be interpreted as black
- use the Pathfinder panel to combine overlapping shapes
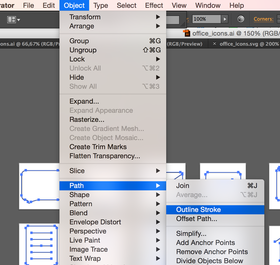
- Convert paths to filled shapes by using Expand (Object>Expand; Object>Path >Outline Stroke)


Step 4
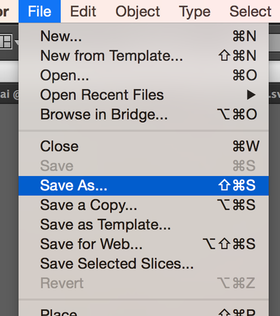
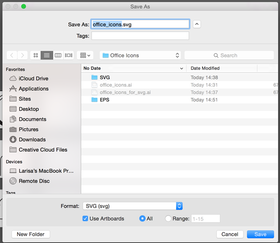
Use “Save As” to export the SVG file. Select SVG from the dropdown menu and make sure the option “Use Artboard” is checked.


Now that your icon set is ready, you can move on to the next step!
How to Create an Icon Font
Creating an icon font on your own sounds difficult, but there are lots of tools out there that make the task quick and painless. IcoMoon is my personal favorite, so that’s what we’ll use.
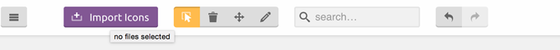
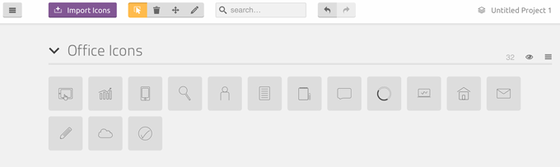
Since your icon set is done, you can now upload your files to IcoMoon. To begin, click on “IcoMoon app” on the right side. Use the “Import icons” button to upload your SVG files. Your set will appear at the top.



Step 1
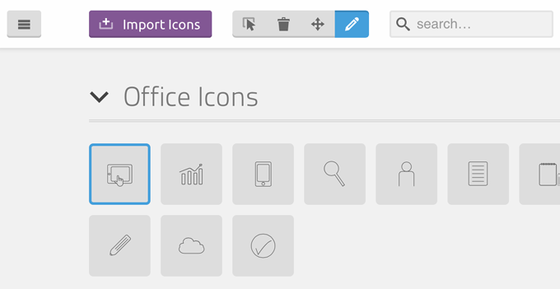
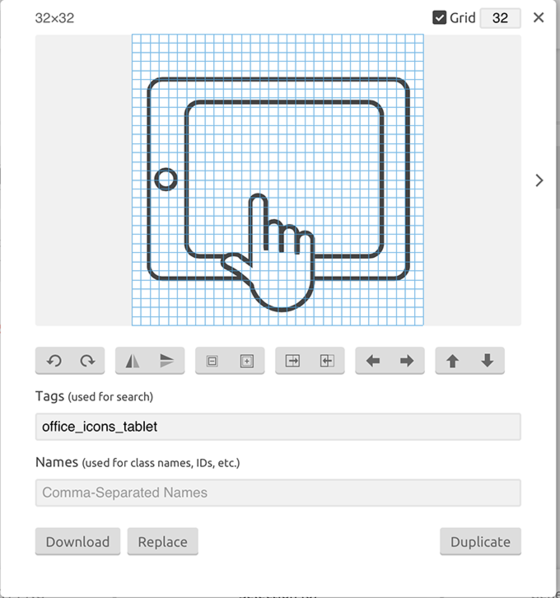
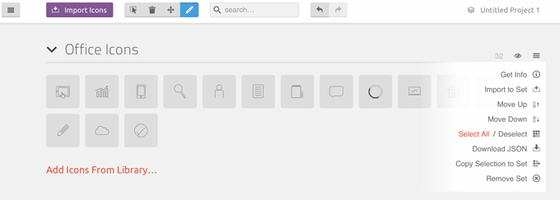
From the top panel, select Edit to resize your icon (if you need to). Click on Edit, select one icon and the Edit window will open. Here you can resize or move the icon, download the SVG file or replace it.


Step 2
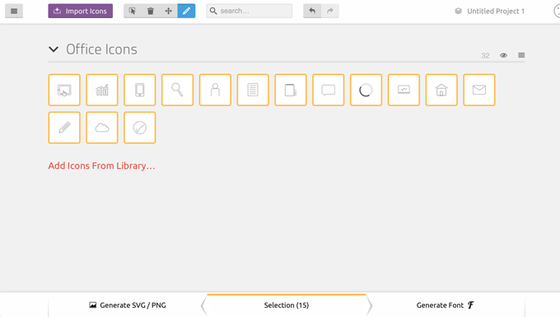
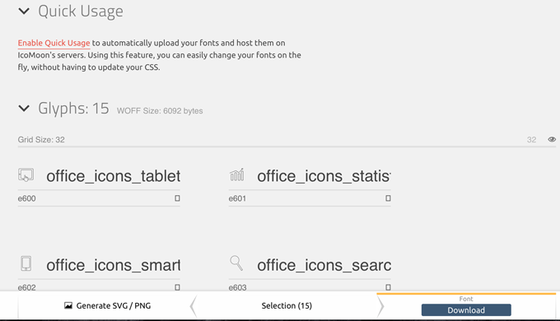
From the hamburger menu, select all icons (the selected ones will have a yellow frame). Click Generate Font at the bottom of the page. Add a font name. Now download your font and add it to your CSS.



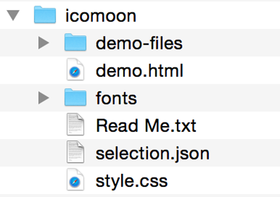
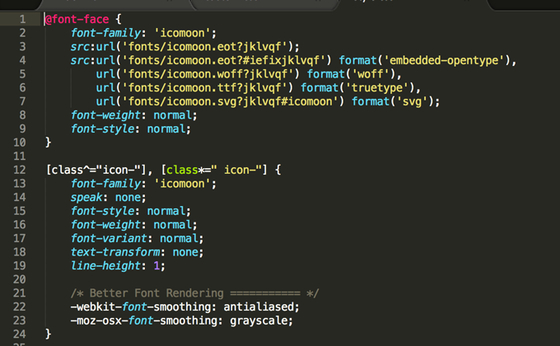
The downloaded .zip file contains the font in various formats (.eot, .svg, .ttf, .woff), a demo file, a .json file that you can use to restore your project and a .css file.

This is an example of how the CSS will look:

Try It Out!
Using an icon font saves a lot of time and fixes all your problems with size, effects, retina display and performance. There are some solid alternatives to IcoMoon, such as fontastic.me and fontello.com. Try them and see which one suits your project needs best.
In the meantime, if you need some inspiration to design your icons, check out these great icon sets:
Share on Pinterest Minimalistic icon set by Larisa Deac
Minimalistic icon set by Larisa Deac
Share on Pinterest Streamline Icons by Vincent Le Moign
Streamline Icons by Vincent Le Moign
Share on Pinterest![]() Healthcare Icons by Larisa Deac
Healthcare Icons by Larisa Deac
Share on Pinterest 2090 icons in UniGrid set by Icojam
2090 icons in UniGrid set by Icojam
Share on Pinterest Squid Ink Flat Icon Pack by Web Icon Set
Squid Ink Flat Icon Pack by Web Icon Set
Larisa Deac is a designer and photographer from Romania, who lives and works in Finland. She creates user interfaces and prototypes for web and mobile at Affecto (part of Affecto Design team). In her free time, she creates resources for designers and photographers on Creative Market and runs a design blog at www.larisadeac.com

How to Create a Simple Icon Font
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.