Every designer has a collection of tools that they find indispensable to doing their job. Some of these tools are popular ones that you will likely find in every designer’s toolbox, while others are not so well known. In this article, we will take a look at 9 graphic and web design tools that are set to explode in 2015.
Webydo
A B2B hybrid platform that combines both web design and development in one, Webydo is a great choice for designers looking to create website designs without needing to hand write code or rely on a web developer to help them. One of the most exciting features in Webydo is the ability to create “pixel-perfect responsive web designs” that work great on a variety of devices.
Webydo allows designers to begin with an existing design or layout or to start from scratch with a drag and drop interface. You simply design in the web editor and it writes the code for you. Popular site features, like animated carousels, can also be added without needing to write code, making Webydo is a tool that could quickly become a favorite for many designers.
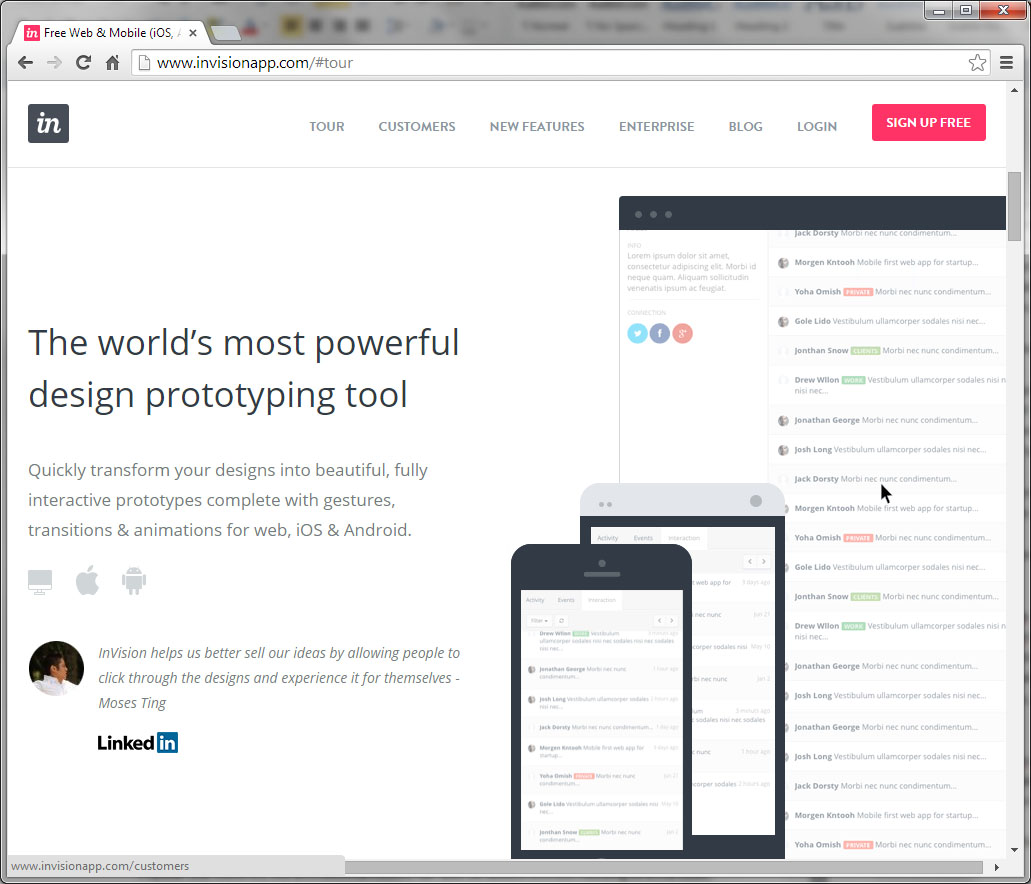
Invision
If you need a better way to present your ideas and design work to clients, one that goes beyond just static images of interface designs, then Invision may be exactly what you need. This prototyping tool allows you to turn your designs into interactive prototypes. Transitions and animations, along with real-time design and collaboration capabilities and version control and sync capabilities, make Invision a multi-faceted tool that may fit a number of needs for designers.
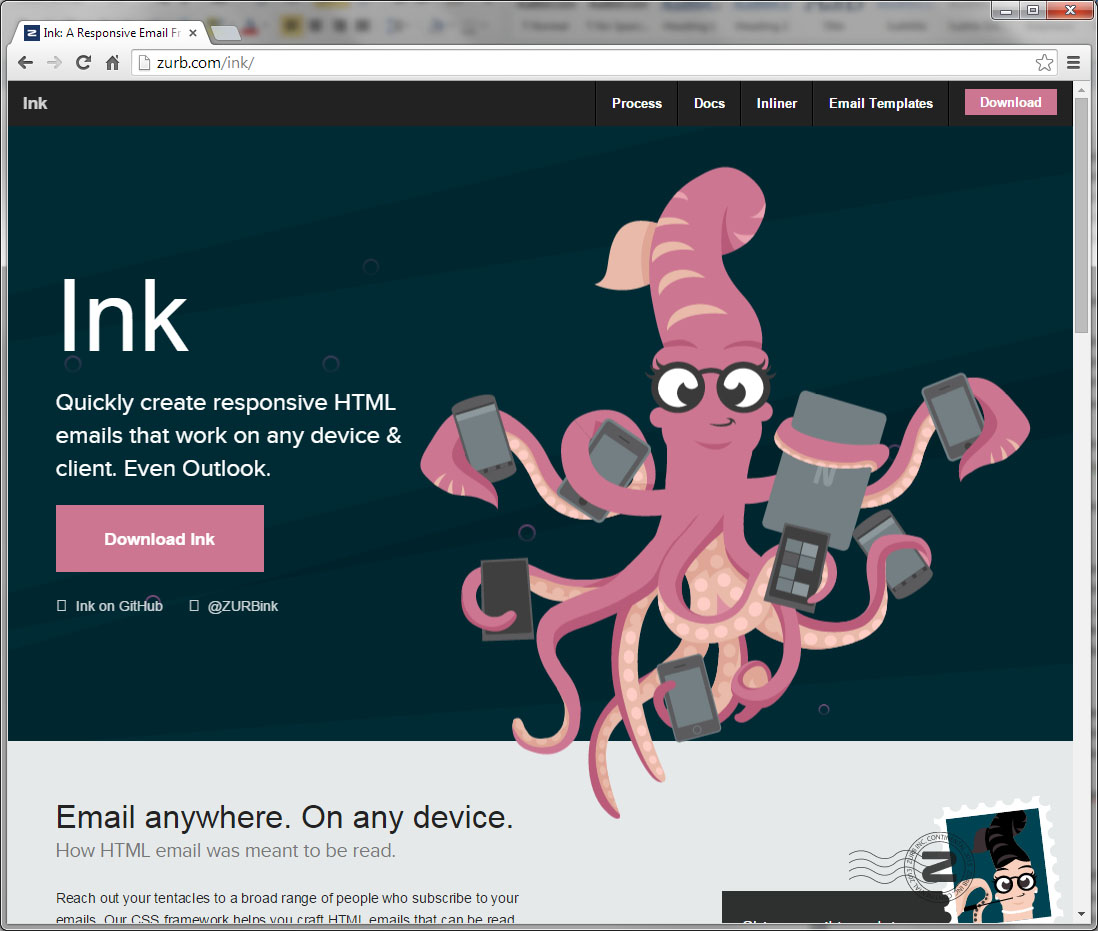
Ink
Responsive web design has become a best practice and many websites now support a variety of devices with a responsive layout – but what about emails? Ink allows you to easily create “responsive HTML emails that work on any device.” They go on to add that their emails work in “even Outlook”, a sore point for many designers who have to work on HTML emails and who struggle to make them work well in Outlook!
Ink, which was created by the company ZURB, offers a number of templates on their website so that you can begin using the system, and sending responsive HTML emails, quickly.
Infogram
If a picture is worth a thousand words, than a good infographic could be priceless! Infogram is a “data visualization product” that allows you to quickly and easily turn your data into infographics, charts, and even interactive visualizations. There are over 30 interactive chart types available in the system currently; covering a wide range of data visualization needs for websites, presentations, and other instances where a picture will explain much more than text alone.
Infogram offers a free account with a host of features, but paid accounts open up even more functionality. For designers or agencies, there is even a white label option that allows you to add your own logo and brand this solution with your own company’s identity.
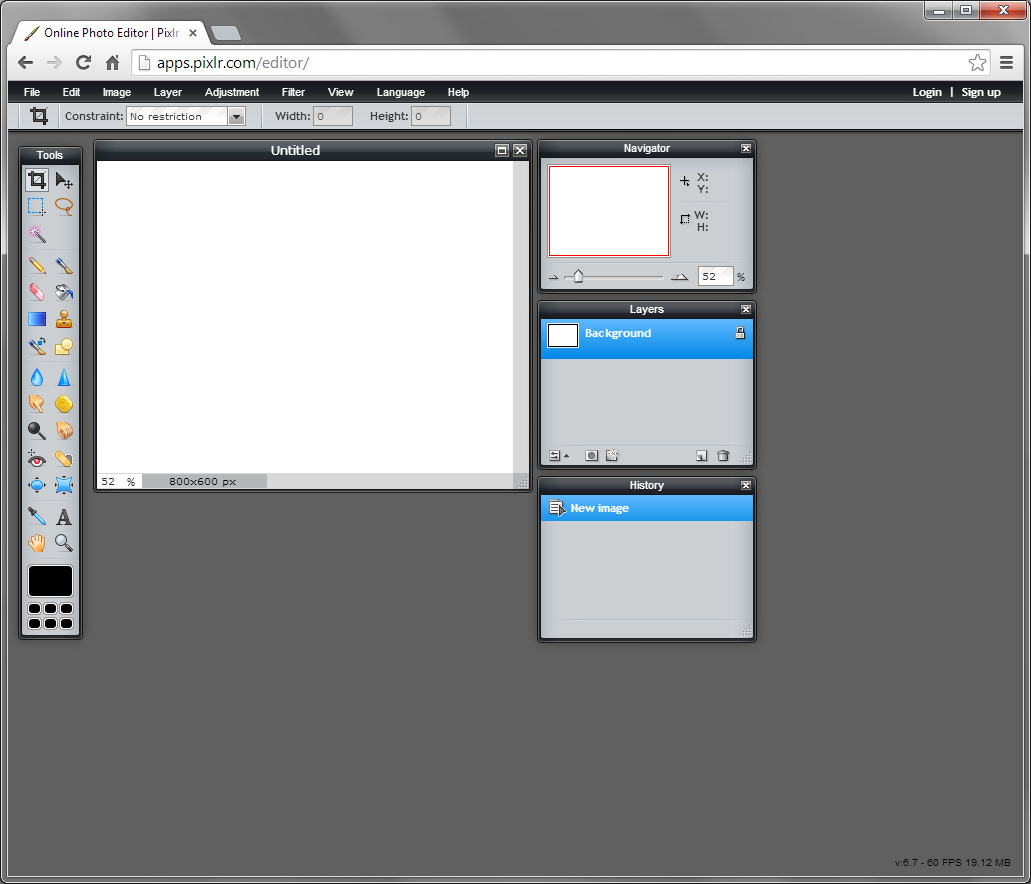
Pixlr
While Adobe Photoshop is an industry standard tool that many designers swear by, some of those designers may not want to pay the monthly fee to license that software. For them, Pixlr may be worth a look!
If you’ve used Photoshop before, then the “Pixlr Editor” will be very familiar. Pixlr even opens .PSD files and retains all the original layers, making it a great alternative to Photoshop. Another good use of Pixlr is for clients who have very simple image editing needs (resize, crop, etc.). I recommend this to my clients all the time, allowing them to get all the functionality they need without having to worry about another software license to maintain.
Note: Pixlr and Creative Market are both Autodesk products.
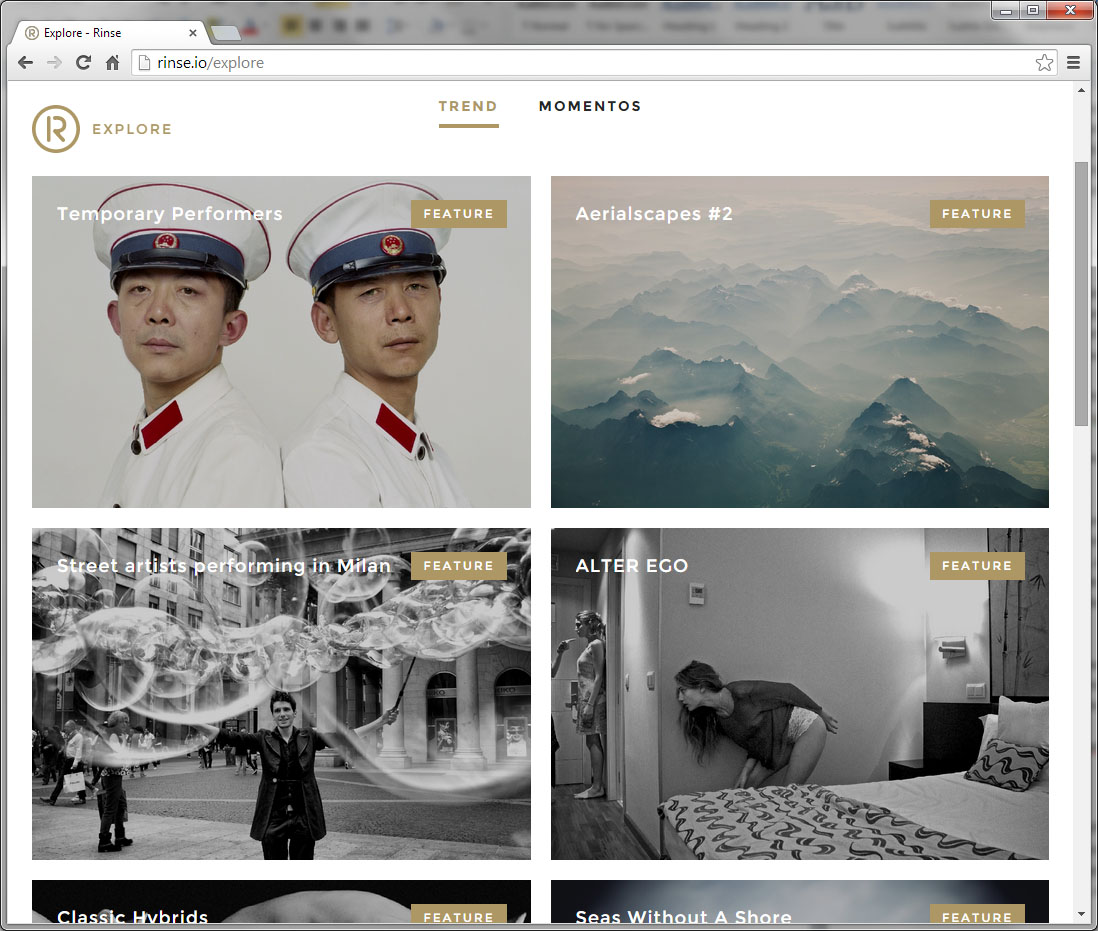
Rinse
One of the most effective ways to get your ideas or message across online is through storytelling. Rinse provides photographers with a unique way to display a portfolio of their work and tell the stories behind that work. Basic accounts allow you to upload one story, while Advanced accounts, which are by invitation only, allow up to 10 stories to be shared.
While Rinse is undoubtedly a great resource for photographers looking to share their work, it is also a wonderful site for fans of stunning photography and can offer inspiration to other designers on how images can be used to tell compelling and powerful stories online.
Material-UI
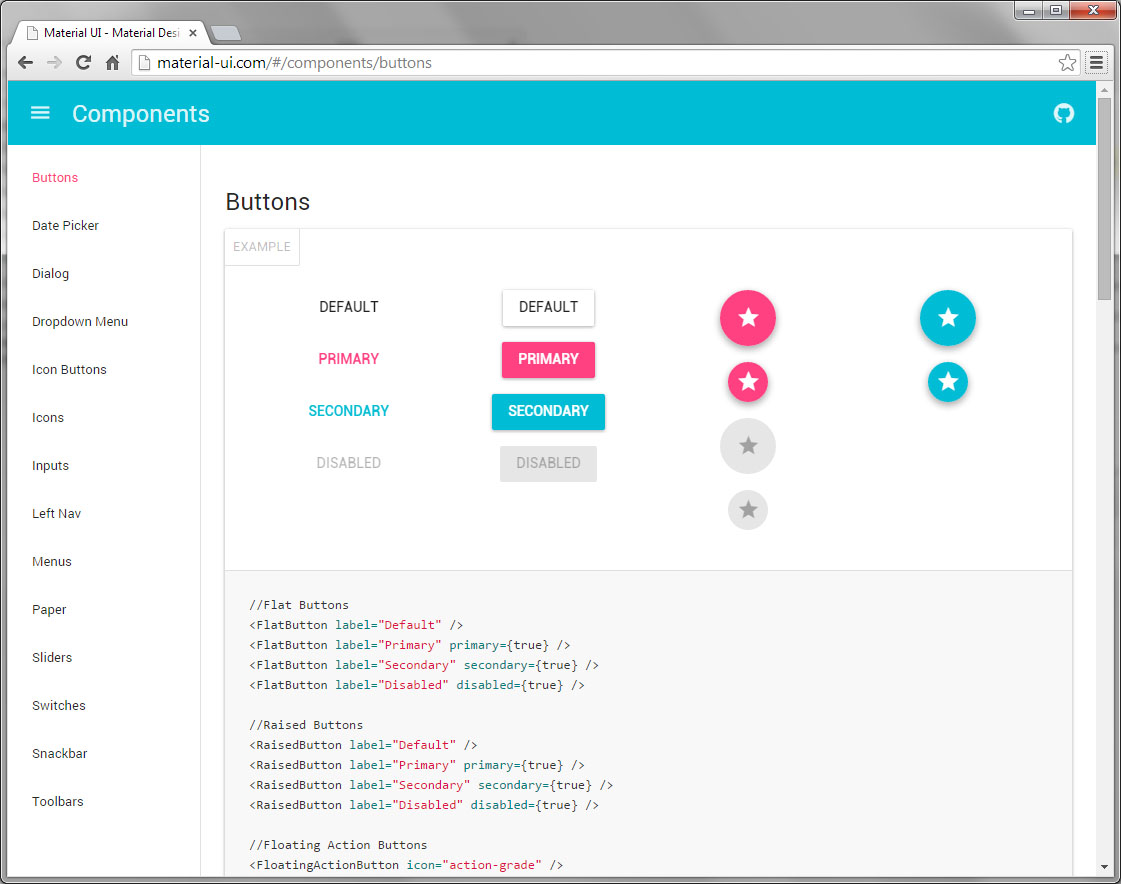
Material Design is Google’s visual language, including specifications on animation, style (color, icons, images, typography), layout, components, patterns, and more . Material-UI is a “CSS Framework and a Set of React Components that Implement Google’s Material Design.”
The Material-UI website includes example projects for you to look at, as well as instructions on how to begin using this visual language in your own projects.
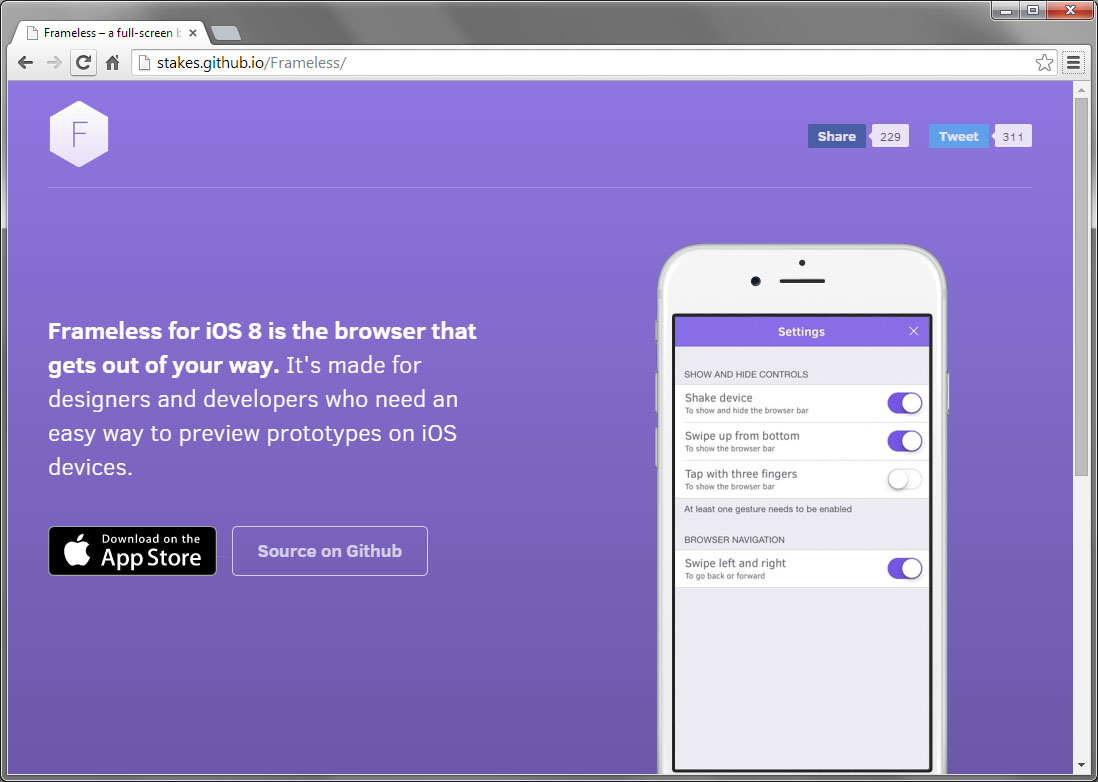
Frameless
If you need “an easy way to preview prototypes on iOS devices”, then Frameless for iOS 8 is here for you. With a transparent UI and customizable gestures (swipe, tap with three fingers, shake the device, etc.), Frameless is perfect for prototyping and previewing any HTML content in a native context.
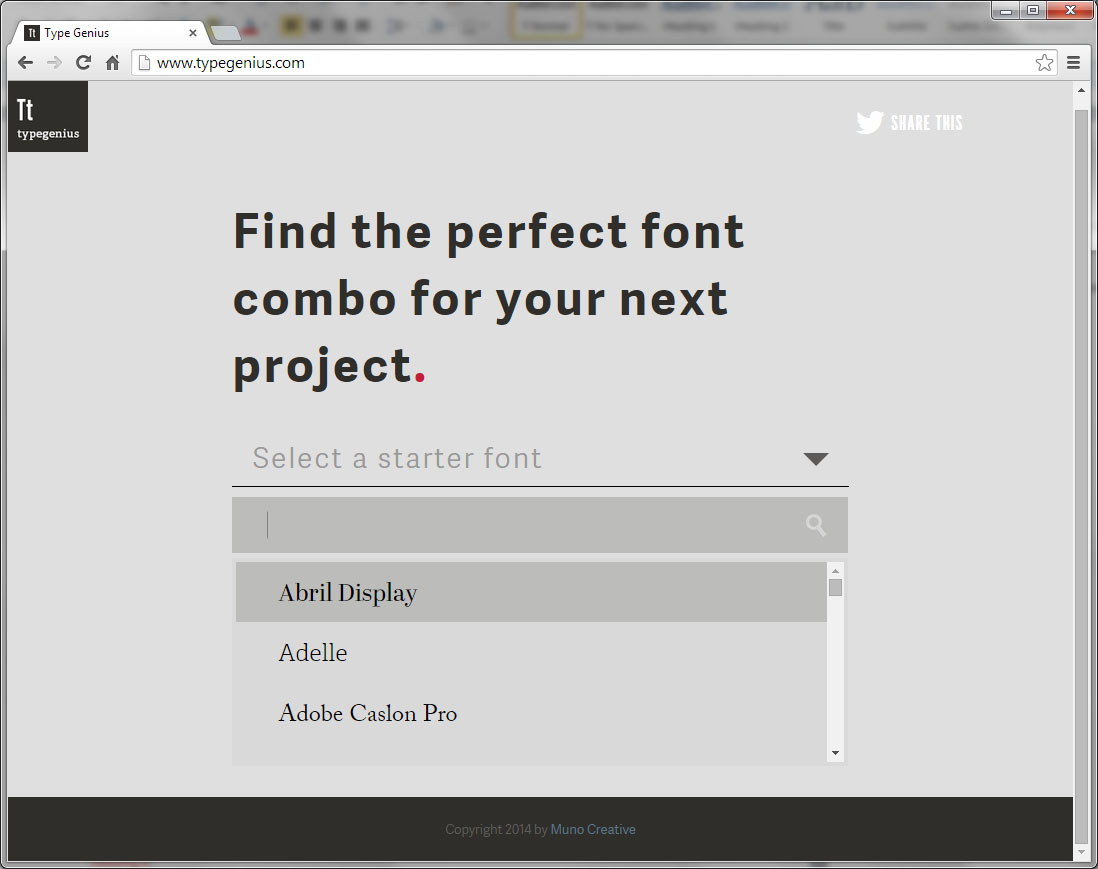
Typegenius
This tool is pretty straightforward. In fact, the text on their homepage sums it up pretty succinctly by saying “Find the perfect font combo for your next project.” Select a starter font from the drop down list of available choices and the site will give you some examples of fonts that pair well with that selection. They even include a visual example of the two fonts being used together in a design so you can see how they look side by side.
This is a potentially very helpful tool for combining font choices, and as more fonts are added to their system, this tool will become even more valuable and give designers even more combinations to review and consider!
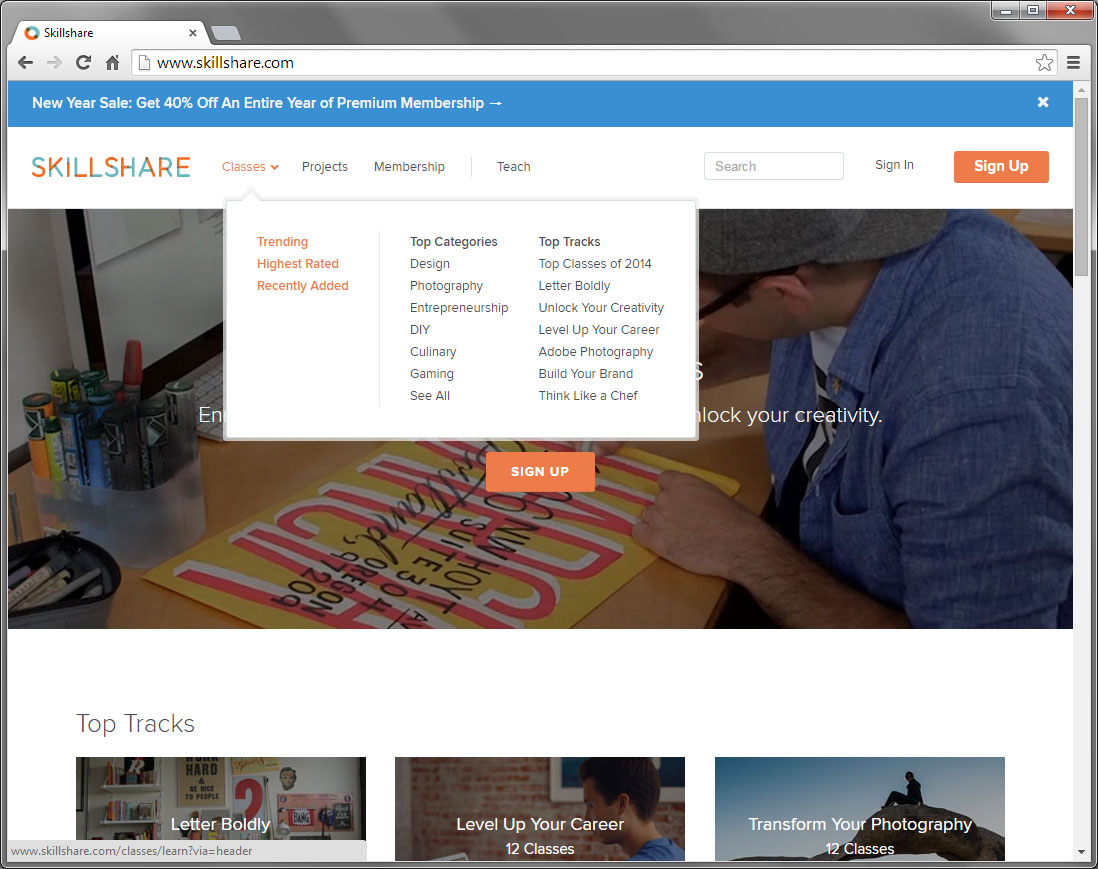
Skillshare
This website is “a learning community for creators.” Classes are offered in a variety of topics, including many different design disciplines, and those classes include short lessons and hands-on projects to help you learn the materials. You can also share your work with the community on Skillshare, a nice feature for learners who want more than just some video tutorials.
Free Skillshare accounts give you access to a number of classes, but for a small fee (currently /month), you will have unlimited access to all the classes they offer. Additionally, in line with their focus on “community”, for every annual membership they sell on the site, they donate a free membership to a student in need.
What Else?
Now it’s time for you to make some predictions. Which graphic and web design tools do you think will take off in 2015? Leave a comment below with your prediction.
Header image created using Program for design and architecture and WildFire Font.
10 Graphic & Web Design Tools That Will Explode in 2015










No comments:
Post a Comment
Note: Only a member of this blog may post a comment.